Career Experiences
BTC Markets, Melbourne – Present
At BTC Markets, I’m building a new trading platform to make digital asset trading accessible to casual investors. I'm focused on creating a user-friendly experience that encourages more people to start trading.
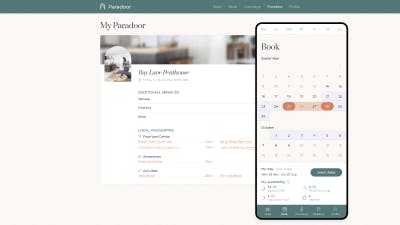
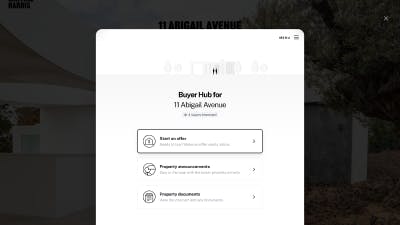
Paradoor, Melbourne –
In advancing Paradoor's mission to democratise luxury home co-ownership, I led the startup's MVP launch. I guided the definition of the brand identity, developed a user-friendly booking management app, and designed a marketing website for education and lead generation.
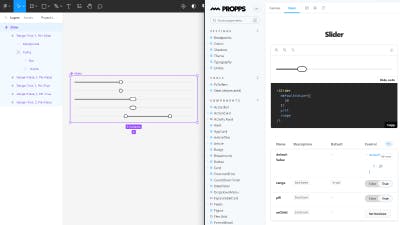
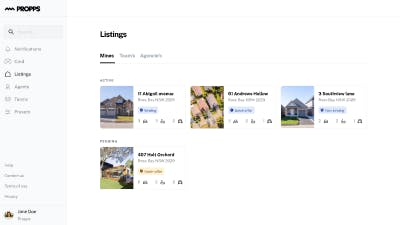
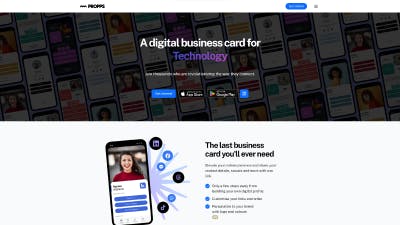
Propps, Melbourne – 3 years, 2 months
At Propps, on a mission to enhance real estate transactions, I transitioned from the second engineer to a design system architect, earning recognition for my customer-centric approach. In a team of 6 engineers, I contributed to developing a product for 8k agents and 17k buyers, playing a key role in the start-up's $40 million valuation.
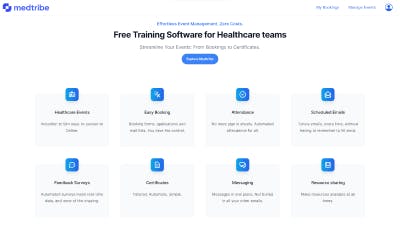
Medtribe, Melbourne –
At Medtribe, a startup dedicated to simplifying event management for healthcare professionals and fostering collaboration between teachers and students, I led the transition to a modern React architecture.
Isobar, Melbourne –
During my time at Isobar, I primarily contributed to the Jetstar project by focusing on modernising the website and developing new features in an Agile environment. By prioritising design enhancement, I focused my efforts on improving user experience and boosting conversion rates.
Kin + Carta, London –
At Kin + Carta, a leading digital agency, I was involved in impactful projects like the Lexus v11 website redesign. I contributed to creating dynamic and user-friendly experiences, focusing on responsive design and innovative features like geolocation and interactive visuals.
Survie Mer Formation, London –
At Survie Mer Formation, a leader in marine and offshore personnel safety training, my focus was on driving tangible growth through strategic initiatives. By directing efforts across design, development, and marketing, my goal was to improve user experiences and boost acquisition and conversion rates.
TMW Unlimited, London –
At TMW Unlimited, an acclaimed marketing agency, I contributed to the development of short-lived campaigns for HR Treasury, the Prince's Trust, Sport Relief and more.
MOVE digital, London –
At MOVE digital, an independent web marketing agency with a focus on Growth Hacking, I gained valuable experience in website design and development using WordPress.